ここでは、「STEP1:Webサイトを企画する」と「STEP2:Webサイトの仕様策定」で決定したコンテンツ内容を、サイト内でどのように配置していくか、どのようなページ遷移を行うかを決定していきます。
サイトの構成書(構成図)は、エクセルやパワーポイントで作られることが多いのではないでしょうか。
また、ワイヤーフレーム(モックアップ)を作るのに便利なツールも沢山ありますので、合わせてご紹介していきたいと思います。
ワイヤーフレームとは、デザイン要素を一切抜きにして、ページにコンテンツを配置したレイアウト図のことをいいます。どのリンクがどのページに遷移するかも、ここに記載しておいたりします。
ワイヤーフレーム(モックアップ)を作るのに便利なツール
わたし自身、5種類くらいのフリーソフトを使ってみたのですが、
一番使い勝手が良かったのは「Cacoo」でした。
使い方はいたって簡単で、直感的に図形を作って配置していくことができます。
使い方については、また別の記事に書いていこうと思いますっ
また、ワイヤーフレーム(モックアップ)のツールはけっこう沢山あります。
自分で実際に色々使ってみて、お気に入りを見つけると良いですよ。
ツールについてまとめた記事↓
- モックアップ作成サービス&ソフトウェア 25選 at Cool Coding
- Webサイトの骨組み: ワイヤーフレームを素早く・手軽に・美しく制作する | Webクリエイターボックス
- 10 Completely Free Wireframe and Mockup Applications – Speckyboy Design Magazine
こういったツール以外ですと、
Excel(エクセル)やPowerPoint(パワーポイント)を使って作られることが多いです。
サイトマップ(全体構成図)を作成する
ちなみに、、Webサイトで言われる「サイトマップ」は3種類あります。
Webサイト内に設置されたサイトの案内板的役割を果たす「サイトマップ」
例)
検索エンジンに読んでもらいたいページをお知らせする「サイトマップ」
このサイトマップはファイルの拡張子が「.xml」になることから、「XMLサイトマップ」とも言われています。
検索エンジンにサイトのページの在り処をお知らせする役割があります。
例)
このXMLサイトマップの作り方については、また別の記事でご紹介したいと思います。
とりあえずここでは、こういう存在があるということだけお見知り置きをです。
そして最後に、、構成段階で出てくるサイトマップは次の内容になります。
サイト構成図 / ワイヤーフレーム(モックアップ)におけるサイトマップ
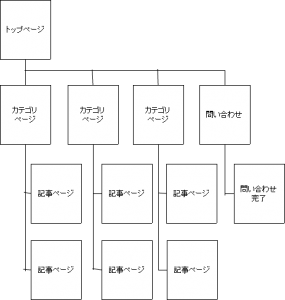
サイト全体の構成を書き出した内容を、サイトマップといいます。
下図は、当サイトを元にしたサイトマップになります。
■サイトマップのサンプル

下記リンクは、先に紹介した「Cacoo」で作ったものを見ることができます。
https://cacoo.com/diagrams/wNcw7JcjuGcnjhIw
あくまでサンプルです。
本来であれば、「カテゴリページ」ではなく具体的なページ名を書いて、そのページの内容がわかるようにしておくと良いです。
このサイトマップは、サイトの全体像を把握できるようにするのが目的です。
必要なページは、漏れなく全て書き出すようにしましょう。
下図は、当サイトのサイトマップです。
全ページではないのですが、作ってみましたのでご参考までにです。
エクセルでサイトマップを作った場合、このような形になったりもします。
サイト構成図のサイトマップの形は様々です。
ファイルリスト、コンテンツリストを作る
これはエクセルで作られることが多いかと思います。
サイトのすべてのページを、ページの名前(タイトル)、ファイル名、ディレクトリ(カテゴリ)構成がわかるように、リスト化します。
Webデザイナーはこれを元に、HTMLファイルを作成して、ページを組んでいきますので重要な部分になります。
下図は、当サイトのファイルリスト(コンテンツリスト)です。
先ほど紹介したサイトマップに記したページをリストにしました。
「ページNo.」を付けていますが、この番号はサイト仕様書、サイト構成図の中で共通No.となり、番号でどのページのことを指しているのか分かるようになっています。
先ほどのサイトマップと「ページNo.」が共通しているのをご確認頂ければと思います。
ワイヤーフレーム(モックアップ、ページ構成図)を作る
サイトマップがサイトの全体図だったのに対し、ワイヤーフレームは各ページごとの図になります。これは、他にも「モックアップ」「ページ構成図」と言われることもあります。
ワイヤーフレームはデザイン要素を完全に抜きにして、パーツの配置のみを確認する図になります。デザイン要素を含めてしまうと、デザインに目がいってしまい肝心の配置の確認が取れなくなってしまうのを防ぐためです。
このワイヤーフレームの段階で、ユーザビリティを十分に考慮していかなければいけません。
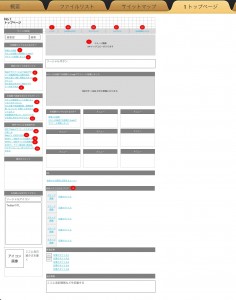
参考までに、当サイトのトップページのワイヤーフレームを作ってみました。
*クリックすると拡大します。
そのページに表示する要素を全て配置します。
また、リンク箇所も分かるようにして、そのリンク先を表示しておくと分かりやすいでしょう。
図に示したリンク先は、赤丸の番号で記してあります。番号は先に述べました共通の「ページNo.」になります。
このようなページ構成図を、全ページもしくは主要なページの分だけ作ります。
そして、この構成図を元に、いよいよWebデザインの工程に入るのですっ
- 独学でWebデザイナーになるための第一歩
- Webサイト制作の流れ
- STEP1:Webサイトを企画する
- STEP2:Webサイトの仕様策定
- STEP3:サイト構成書 / 構成図 / ワイヤーフレーム(モックアップ)を作る
- STEP4:Webサイトのデザインを制作する
- STEP4-2:Webサイトデザインの基礎ルールやポイント
この記事を読んだ人は他にも次の記事を読んでいます
- Webデザイナーになるにあたって習得していった知識を順に紹介してほしいです!
- Webサイト制作の流れ
- STEP2:Webサイトの仕様策定
- STEP1:Webサイトを企画する
- STEP4:Webサイトのデザインを制作する
最終更新日:2013年5月13日










 管理人のあっきーです。28歳の時に未経験からWebデザイナーに転職しました。現在はWeb業界9年目で、主にディレクターとして働いています。詳しくは「
管理人のあっきーです。28歳の時に未経験からWebデザイナーに転職しました。現在はWeb業界9年目で、主にディレクターとして働いています。詳しくは「
ワイヤーフレームの記事ができてる!
これはとてもありがたいです、あまり紹介している所がなかったんですよ。
頑張って下さいね!
>パパさん
ありがとうございます!
コメントは励みになります><
スローペースであれですが、、
なんとかかんとががむばります!
はじめまして
webデザイナーの勉強は始めたばかりですが、ここがわかり易くてとても勉強になっています
これからも更新がんばってくださいね。応援してます
>ごんべえさん
コメントありがとうございます!
そう言って頂けると本当に嬉しいです(涙)
なかなか本編の更新が進んでおらず、申し訳ない気持ちにもなりつつ。。
自分の経験も踏まえながら、わかり易いサイト作りを目指してがむばります!
知りたいことや、わからない部分ありましたら
またお気軽にコメントを頂ければです^^
共にがむばりましょうヽ(゚ー゚*ヽ)
熟読させて頂きました。現在、参考にしながら架空のサイトを制作中です。 そして只今就活中。。。大変厳しい業界ですね。でもいつかakki師匠のように活躍できるよう頑張ります。記事の更新楽しみにしてます☆
>Ryoさん
おぉ、制作と就活!
ダブルは本当に大変かと思います(>人<;)
動いていれば必ず光が見えてくるはずなので、あまりこん詰めない程度にふぁいとですっ
akki師匠Σ( ̄。 ̄ノ)ノそんなそんな、私はまだまだですorz
共に、活躍の場を目指してがむばりましょう!!
そしてありがとうございます、更新もがむばります!w
[…] 勉強になったサイト構成図の内容を書かれているサイト homepage masters MdN Design 未経験からWebデザイナーになるには […]
初めまして。25歳で転職をしようと奮闘中のmikaと申します。
今日、akkiさんのこのページを見て、私もウェブデザイナーを目指そうと決意しました!
私もまったくの未経験なのですが、参考書とakkiさんからご教授頂いた知識で頑張ります!
勉強、就活しながら、陰ながら応援させていただきます(*^^*)
mikaさん
はじめまして!コメントありがとうございます!
25歳まだまだこれからですね!
大変なこと沢山あるかもですが、ぜひぜひがむばっていきましょう(´Д` )!
わたしも応援していますっ